

Seiten-Eigenschaften: HTML / CSS

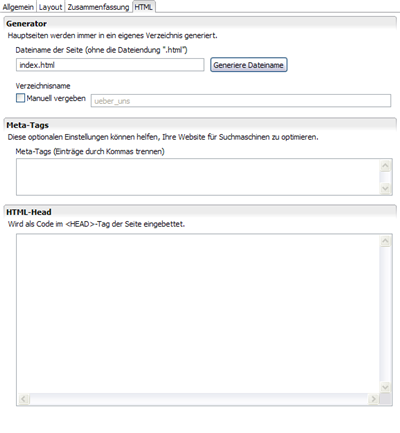
Seiten-Eigenschaften - Registerkarte HTML
Generator
In der Regel werden Sie hier praktisch keine Änderungen vornehmen müssen. weblica erzeugt die korrekten Dateinamen für Seiten und den für eine Hauptseite zusätzlich nötigen Verzeichnisnamen automatisch.
Manchmal kann es aber nötig sein, dass Sie den Dateinamen und den Verzeichnisnamen selber festlegen, z.B. wenn Sie die Seiten eines bestehenden Internet-Auftritts in weblica überführen wollen und dabei die ursprünglichen Datei- und Verzeichnisnamen beibehalten möchten.
Manchmal kann es aber nötig sein, dass Sie den Dateinamen und den Verzeichnisnamen selber festlegen, z.B. wenn Sie die Seiten eines bestehenden Internet-Auftritts in weblica überführen wollen und dabei die ursprünglichen Datei- und Verzeichnisnamen beibehalten möchten.
Dateiendung .html oder .php
Per Vorgabe generiert weblica Seiten mit der Dateiendung .html. Verwenden Sie auf Ihrer Seite jedoch einen Absatz, der PHP-Code benötigt, dann setzt weblica automatisch die korrekte Endung .php.
Wenn Sie selber PHP-Code einfügen, z.B. über einen HTML-Absatz oder im Kopfbereich der Seite, dann setzen Sie die Endung manuell auf .php.
Wenn Sie selber PHP-Code einfügen, z.B. über einen HTML-Absatz oder im Kopfbereich der Seite, dann setzen Sie die Endung manuell auf .php.
Hauptseiten
Der Dateiname einer Hauptseite wird per Vorgabe auf index.html gesetzt. Sie können diesen Namen bei Bedarf überschreiben oder sich einen Namen aus dem Navigationstitel generieren lassen. Klicken Sie hierzu auf den Knopf Generiere Dateiname rechts neben dem Feld für den Dateinamen.
Der Verzeichnisname wird aus dem Navigationstitel abgeleitet. Diesen können Sie bei Bedarf auch von Hand setzen. Aktivieren Sie hierzu die Option Verzeichnisname manuell vergeben.
Der Verzeichnisname wird aus dem Navigationstitel abgeleitet. Diesen können Sie bei Bedarf auch von Hand setzen. Aktivieren Sie hierzu die Option Verzeichnisname manuell vergeben.
Detailseiten
Detailseiten werden stets im gleichen Verzeichnis abgelegt, wie die Hauptseite, denen Sie untergeordnet sind. Daher können Sie für eine Detailseite lediglich den Dateinamen festlegen.
Per Vorgabe wird der Seitentitel auf eine eindeutige Nummer gesetzt. Möchten Sie den Dateinamen von Hand vergeben, dann können Sie den Namen im entsprechenden Eingabefeld einfach überschreiben.
Alternativ haben Sie auch die Möglichkeit, den Dateinamen aus dem Seitentitel zu erstellen. Aktivieren Sie hierzu die Option Seitentitel als Dateiname.
Per Vorgabe wird der Seitentitel auf eine eindeutige Nummer gesetzt. Möchten Sie den Dateinamen von Hand vergeben, dann können Sie den Namen im entsprechenden Eingabefeld einfach überschreiben.
Alternativ haben Sie auch die Möglichkeit, den Dateinamen aus dem Seitentitel zu erstellen. Aktivieren Sie hierzu die Option Seitentitel als Dateiname.
Sonderzeichen und Umlaute in Datei- und Verzeichnisnamen
Beachten Sie, dass Sonderzeichen und Umlaute in Datei- und Verzeichnisnamen nicht verwendet werden dürfen. Solche ungültigen Zeichen werden von weblica erkannt und durch ein erlaubtes Zeichen ersetzt, das dem verbotenen möglichst nahe kommt.
Meta-Tags
Meta-Tags können helfen, Ihre Website für Suchmaschinen zu optimieren. Wichtiger als die Meta-Tags ist heutzutage aber die Seitenbeschreibung. Diese können Sie in der Registerkarte Zusammenfassung unter Seitenbeschreibung erfassen.
Geben Sie Schlüsselwörter ein, die den Inhalt der Seite möglichst treffend beschreiben. Trennen Sie die einzelnen Begriffe jeweils durch ein Komma.
Geben Sie Schlüsselwörter ein, die den Inhalt der Seite möglichst treffend beschreiben. Trennen Sie die einzelnen Begriffe jeweils durch ein Komma.
HTML-Head
Hier können Sie HTML-Code einfügen, der zusätzlich zu den von weblica generierten Angaben, in den HTML-Head der fertigen Seite eingebettet wird. Das kann z.B. nötig sein, um eine JavaScript-Datei zu laden oder eigenen CSS-Code auf der Seite einzubetten.
Es steht Ihnen der gesamte Funktionsumfang des HTML-Editors zur Verfügung. Mehr Informationen finden Sie im Kapitel zum HTML-Absatz.
Wahlweise können Sie Code von übergeordneten Seiten übernehmen. Aktivieren Sie hierzu die Option Inhalt von übergeordneter Seite übernehmen für den jeweils gewünschten Bereich.
Es steht Ihnen der gesamte Funktionsumfang des HTML-Editors zur Verfügung. Mehr Informationen finden Sie im Kapitel zum HTML-Absatz.
Wahlweise können Sie Code von übergeordneten Seiten übernehmen. Aktivieren Sie hierzu die Option Inhalt von übergeordneter Seite übernehmen für den jeweils gewünschten Bereich.